
MotoPress Restaurant Menu Plugin Documentation
Updated on January 11, 2017
Overview
Addons
Quick start guide
Installation
Create a menu item
Create a menu category
Add a menu tag
Add ingredients
Apply eCommerce settings
Add the menu to a page, post or sidebar
Shortcode parameters
Override templates
Overview
MotoPress Restaurant Menu plugin allows creating stunning and well-structured
online menus for any restaurant, café, bar, or other eating establishment based upon
any menu style. Follow the instructions below for more information on setting up and
customizing the plugin.
Addons
● Delivery
● Toppings
● Menu Cart

Quick start guide
It’s pretty easy to start working with the plugin! Please, follow these steps:
1. Install the plugin and find ‘Restaurant Menu’ on your WordPress dashboard.
2. Add menu categories (e.g. breakfast, lunch, dinner; snacks, desserts, salads,
sandwiches, soups, drinks, etc.): Restaurant Menu > Categories.
3. Add your menu items: Restaurant menu > Add New. In this section you may
supply the menu item with the appropriate tags, ingredients and add it to the
needed Category.
4. Choose the menu Category View and apply currency settings via Settings menu:
Restaurant Menu > Settings.
5. Display your menu on the live site.
Installation
After downloading the plugin you should have motopress-restaurant-menu.zip file on
your computer. This is a compressed file with all the plugin data. Here the steps to
follow to install it:
1. Log into your WordPress dashboard and go to Plugins > Add New.
2. Click the Upload Plugin button.
3. Click the Choose File button > find the plugin archive on your computer.
4. Click Install Now.
5. Click Activate.
Create a menu item
The menu item is one item from your menu, which works just like a regular post. To
generate your menu item, please go to your WordPress admin dashboard and find
Restaurant menu > click Add New
. Then perform these steps:
1. Give it a name by filling out the upper Title
field.
2. Put the suitable description
of the menu item.
3. Write an excerpt
if needed.

4. In the Discussion field
tick ‘Allow comments’ if you want people to leave comments
under this menu item. If you want to allow trackbacks and pingbacks, tick the
appropriate field as well.
5. Put the needed price into the Price
field (without currency symbol).
6. If you are going to provide the site users with a list of the Nutrition info, fill out the
Nutrition Facts
fields. Each field is optional, so you may add, for example, ‘Calories’
info and leave the others empty. The list of the chosen Nutrition Facts will be displayed
in the sidebar on the menu item’s page.
7. Add additional information about weight, volume or size of the menu item in the
Portion Size
section. All the fields are optional.
8. Define SKU
for the menu item (the identification code of the product) if needed.
9. If the menu item belongs to any of the Categories
, tick the appropriate one from the
right-hand bar to tie the menu item to it or click Add New Menu category to create a new
Category and automatically add the menu item into it.
10. If you’d like to use Tags
for the menu item, you simply tick the needed tags or add
new ones from the right-hand menu bar.
11. Choose from the already added to the system or add new Ingredients
using the
right-hand menu bar.
12. Specify the order number of the menu item’s appearance by setting the appropriate
Order
in the Attributes section.
13. Set the Featured image
of the menu item in the Featured Image section.
14. To present the menu item with more images, go to Image Gallery
section from the
right and click Add images. You may add as many images as you wish.
15. Click Save Draft to continue with your updates later or click Publish
to display the
menu item on the live site.
All of the created menu items will be stored under Restaurant Menu > Menu Items
.

Create a menu category
The menu items can be presented under separate Categories (e.g. breakfast, lunch,
dinner; snacks, desserts, salads, sandwiches, soups, drinks, etc.).
To add a new Category, please go Restaurant Menu > Categories.
1. Give a name
to the new menu category.

2. Put the ‘slug
’ if needed or leave it intact and the URL for the Category will be
generated automatically according to the Category name.
3. To make the category a sub one, define its Parent
category by choosing from the
Parent drop-down list. Please note, there should be at least 1 category added
earlier.
4. Fill out the Description
field which will go along with the Category title.
5. Set the suitable icon
for the Category by choosing from a range from the
drop-down list in the Icon section. Simplify your search by filtering the icons’
categories. The chosen icon will be displayed next to the Category title.
6. Click the Set image button to set the custom thumbnail
for your Category by
choosing the image from the Media Library or Uploading from the computer.
7. When you finished setting up the Category, click the Add New Menu Category
button on the bottom.

You can also supply each menu item with a list of tags and ingredients. Check how you
can do it:

Add a menu tag
Add the menu item tags to provide your customers with additional, up-to-date or any
other kind of relevant information about individual menu items.
To add a new tag, please go the Restaurant Menu > Tags.
1. Put the tag Name
.
2. Define the slug
to customize the URL of the item.
3. Choose the Parent
tag from the drop-down list if you want to make this Tag a sub
one. Please note, there should be at least 1 tag added earlier.
4. Put the Descriptio
n of the tag if needed.
5. Press Add New Menu Tag
button on the bottom.

Add ingredients
Add the entire set of ingredients you would choose from to display along with the
individual menu item. The list of selected Ingredients will be displayed in the sidebar on
the menu item’s page. To add a new Ingredient, please go to Restaurant Menu >
Ingredients
.
1. Put the Ingredient Name
.
2. Define the slug
to customize the URL of the item.
3. Choose the Paren
t Ingredient from the drop-down list if you want to make this
Ingredient a sub one. Please note, there should be at least 1 Ingredient added earlier.
4. Put the Description
of the Ingredient if needed.
5. Press Add New Ingredient
button on the bottom.

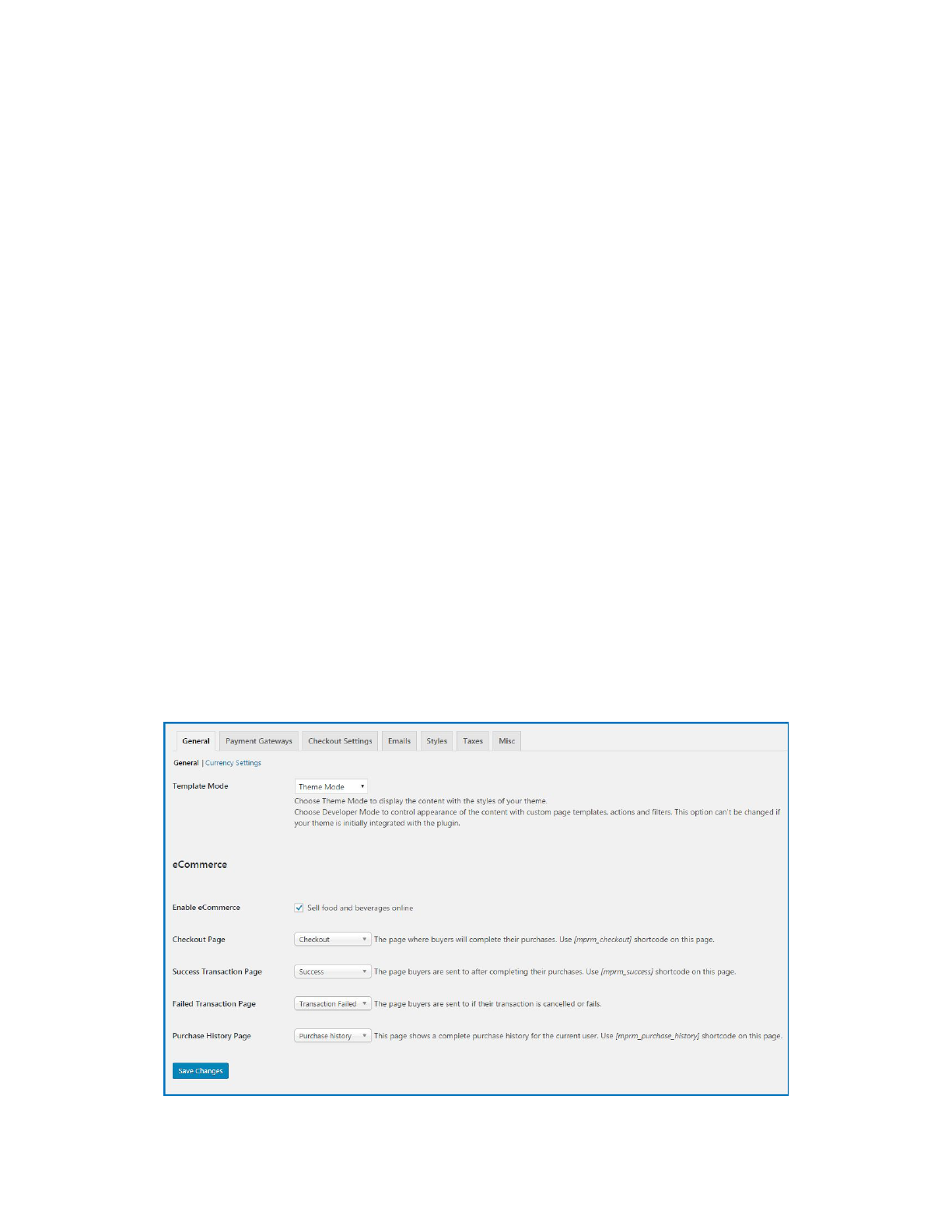
Apply eCommerce settings
To apply eCommerce settings, please go to Restaurant Menu > Settings
. There you’ll
find different options to set:
● enable eCommerce to sell food and beverages
● setup Checkout and Payment pages
● define Currency and its format
● define Payment Gateways among: PayPal Standard and Cash on delivery
(process orders manually)
● apply Payment Method Icons
● set up Checkout details: Telephone Number Required, Enable Shipping,
Enforce SSL on Checkout, Disable Guest Checkout, Show Register / Login
Form, Enable Ajax, Redirect to Checkout, Items Amount
● configure and style Emails: Email Template, Purchase Receipt, New Sale
Notifications
● style Add-to-Cart button
● set up taxes if it is required: you can Enable Taxes and add Tax Rate
● rename Buy and Add to Cart buttons
● add terms and conditions/privacy policy

Add the menu to a page, post or sidebar
You are able to add your online menu directly to a page, post or sidebar. To do this,
please navigate to Posts > Add New
or Pages > Add New
in your admin dashboard.
Then follow these easy steps:
1. Open TinyMCE.
2. Find ‘Insert Restaurant Menu Shortcode’ icon on its dashboard and click it.
3. Set the preferable shortcode parameters.
4.Click Insert shortcode.
To add the menu to the sidebar, please go to your WordPress dashboard > Appearance
> Widgets
1. Find Restaurant Menu Items/Restaurant Menu Categories in the list of Available
Widgets.
2. Tick Timetable sidebar > Click Add Widget.
Shortcode parameters
While adding shortcode to page you can define its type – Show categories or Show
menu items.
Here are the properties of Shortcode to Show Categories:
● View Mode: Grid or List.
● Categories: Select the needed categories to display them on the live site. Hold
the CTRL key to select multiple items.
● Columns: Specify how many columns will be displayed on the page.
● Show/hide the following parameters: Category name, Category featured image,
Category icon, Category description.

● Specify the Description length (if ‘Show Category Description’ is switched on) –
simply put the number of characters that will be displayed in the Category’s
description area
Here are the properties of Shortcode to Show Menu Items:
● View Mode: Grid or List.
● Categories: Select the needed categories to display Menu Items from. Hold the CTRL
key to select multiple items.
● Tags: Select the needed tags to display Menu Items from. Hold the CTRL key to select
multiple items.
● Menu item IDs: indicate certain IDs of menu Items to show
● Columns: Specify how many columns will be displayed on the page.
● Show/hide the following parameters: attributes, featured image, excerpt, price, tags,
ingredients and buy button
● Define whether to link item or not

● Specify the Description length – simply put the number of characters that will be
displayed in the Menu Item’s description area

Override templates
There are few ways to customize default output of Restaurant Menu content, menu item page,
category layout, widgets, etc:
– using actions and filters.
– overriding plugin templates
Override post type page and category templates
In order to override plugin templates you should copy template file from plugin folder, paste it to
root folder of your active theme and modify this file.
“For example: to override Menu Item page template you should copy file at
wp-content /plugins/mp-restaurant-menu/templates/
single-mp_menu_item.php
paste to
wp-content /themes/yourtheme/
single-mp_menu_item.php
and modify it.”
Override parts of page templates
In order to modify parts of template you can also use actions and filters. Or you can override file
completely. Note: you should create proper structure:
“For example: to override Checkout Cart layout you should copy the following file
wp-content /plugins/mp-restaurant-menu/templates/shop/
checkout-cart.php
paste it to
wp-content /themes/yourtheme/mp-restaurant-menu/shop/
checkout-cart.php
If your active theme is Child one the template should be copied to its folder
wp-content /themes/yourtheme-child/mp-restaurant-menu/shop/
checkout-cart.php
and modify it.”
Templates Search Priority
● Child Theme
● Parent Theme
● Plugin
